エンジニアさんに依頼をする関係で、すごい勢いでDockerについて詰め込まれた。
この間までDockerの存在も名前も知らなかったのに、現在WordPressとSQLのコンテナをインストールしてSQLファイルを読み込み他のファイルを配置してローカル環境でWordPressのテスト環境を構築するところまで来ました。
テスト環境は以前もMAMPとLocal by Flywheelで構築しようとしてどちらもうまくいかなかったんですよね。
(以前の記事:WordPressの実行環境のローカル構築に挑戦 ←これは結局成功しなかった)
今回も落とし穴がありまして、SQLファイル内の自分のブログのURLをlocalhostに置換しないと動かなかったんですが、そういう症状を書いているひと見たことなくて。
みんなそうなんでしょうか…
とりあえず上のクイックスタート・ガイドについて、超初心者の目線でつまづいたところをメモしていく。
- ローカルにWordPressのファイルを置いて紐付ける場合は、ymlファイルのWordPressのところに
` volumes:
– “./(フォルダ名):/var/www/html”`
と書くようだ。(書かずにやってFTPから落としてきたテーマファイルが適用できず一からやり直した) -
ウェブ・ブラウザで WordPress を開く
Docker Machine を使っている場合は、 docker-machine ip マシン名 を実行するとマシンの IP アドレスを表示します。そしてブラウザで http://マシンのIP:8000 を開きます。
この意味が全く分からず、docker-machineをぐぐったり自分のマシンのIPアドレス?(意味がよく分からない)を調べる方法をぐぐったりしたけど、それには意味がなくて
http://localhost:8000/wp-login.phpで見れるらしい。
(私の環境では http://localhost:8000/ は見れないんだけど、それがなぜかは分からない - localhostはhttpsでは見れないので(なんかすれば見れるようになるようだが私の今のスキルでは実行できない)SQL内の記述をhttpにしないといけない。(.htaccessでhttpをhttpsに転送する設定にしていたのでそれも削除しないとlocalhostが見れない。本当はlocalhostをhttpsで見れたほうがいいよね… 精進しなければ…)
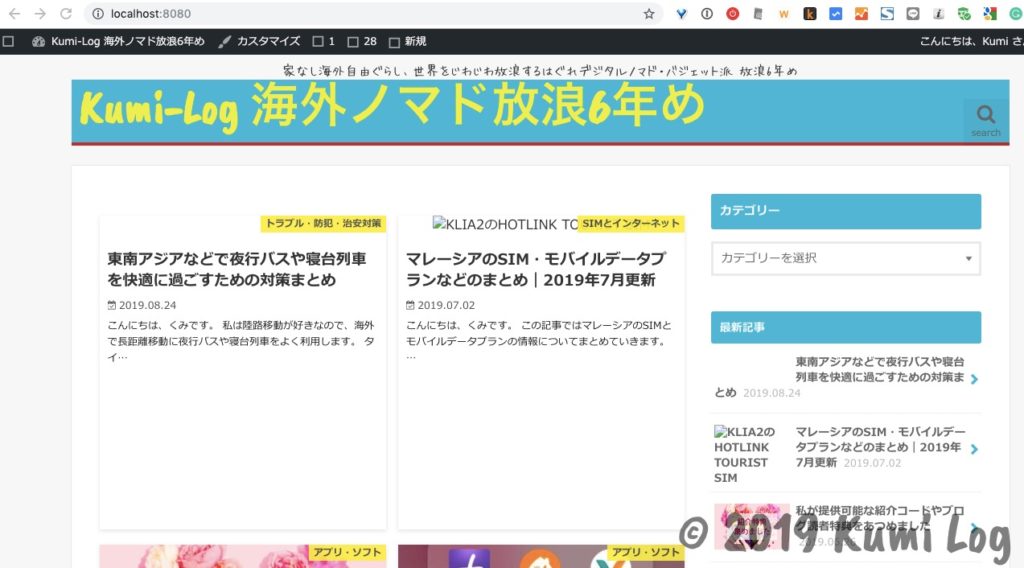
それでなんとかローカルで見れるようになったわけなんですけれども、なんかおかしい、テーマのカスタマイズが適用されてない。なんか大事な設定ファイルが抜けているんだろうか。CSSは問題ないみたいだけど…(画像が表示されないのはダウンロードしてないから)

今後原因を調べます。