静的サイトジェネレーターGatsby.jsのチュートリアルを読み進む2回目。
今回は『Get to Know Gatsby Building Blocks』、Gatsby Building Blocksを知ろう。
Gatsby Building Blocksとは一体?
前回はこちら

自分の環境の再起動
前回から時間が空いてしまったのでどうしたらいいか分からない…、ってGitとかでもよくあります💦
毎日触っているわけではないと忘れちゃいますよね…
開発モードの起動、自分のために軽く復習です。
- Terminalを起動する(私はいつもCtrl+スペースでSpotlightを呼び出して起動してます。tだけだとTogglが出てくるのでterまで打ってるけど)
- ディレクトリを変更する:私の場合↓
cd hello-world
- 開発モードを起動する
gatsby develop
Change Directoryを忘れていて、Errorが起きてドキッとしました。
さて、チュートリアルを進めます。
Gatsbyのスターターを使おう(Using Gatsby starters)
前回Part0で”Hello-World”というスターターを使ってサイトをビルドしました。
チュートリアルPart1では、その時に生成されたコードをさらに掘り下げるみたいです。
コードを開く(Open up the code)
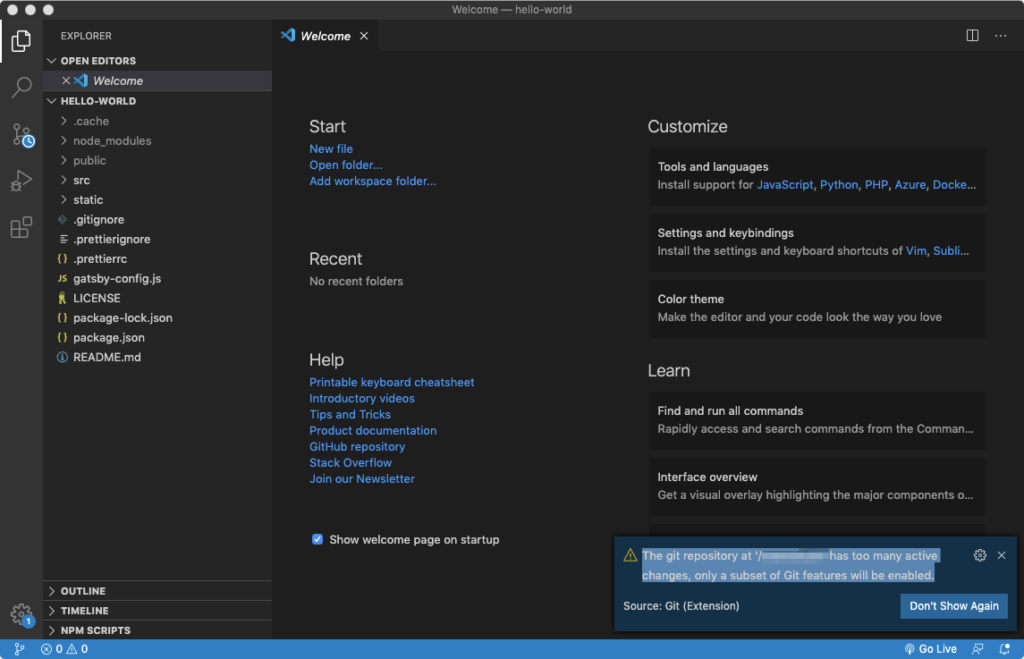
前回インストールした『VS Code』を使って、Hello-Worldサイトのディレクトリを開きます。

“The git repository at ‘/Users/****’ has too many active changes, only a subset of Git features will be enabled.” というエラーが出てるのが気になるのですが…(なんか変更が多すぎたものをGitがトラッキングしてる?)
とりあえずそれについて調べるのはあとにして、チュートリアルを進めてみます。
Gatsbyのページに親しむ(Familiarizing with Gatsby pages)
まず/srcディレクトリを開いて(中に/pagesというディレクトリがあります)、src/pages/index.jsというファイルを開きます。と。
import React from "react"
export default function Home() {
return <div>Hello world!</div>
}
これがhttp://localhost:8000/を叩くと出てくるものの”中身”ですね。
ここからHello Worldの中身を変えていきます。
divタグの中の Hello world! を別の文言に変えてjsファイルを保存すると、リアルタイムでブラウザの方の表示が変わります。おお。
💡 Gatsby uses hot reloading to speed up your development process. Essentially, when you’re running a Gatsby development server, the Gatsby site files are being “watched” in the background — any time you save a file, your changes will be immediately reflected in the browser. You don’t need to hard refresh the page or restart the development server — your changes just appear.
(Gatsbyは開発プロセスを高速化するためにホットリロードを使用します。基本的には、Gatsby開発サーバーを実行しているとき、Gatsbyサイトのファイルはバックグラウンドで「監視」されています – ファイルを保存すると、変更内容がすぐにブラウザに反映されます。ページを更新したり、開発サーバーを再起動したりする必要はありません。)
へ〜〜〜。よく分かってないけどきっとすごいんだな。HTMLはいちいちリロードするもんね…
次はもうちょっと視覚的な変更に挑戦。
中身を次と差し替えるように言われます。
import React from "react"
export default function Home() {
return <div style={{ color: `purple`, fontSize: `72px` }}>Hello Gatsby!</div>
}
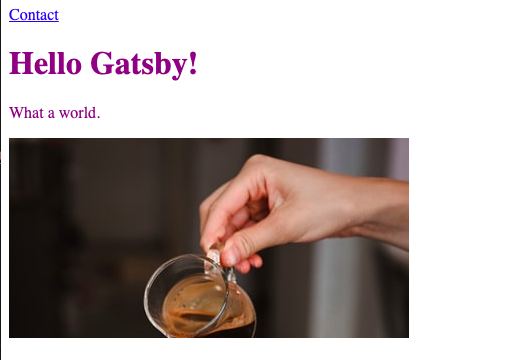
これを適用すると『Hello Gatsby!』が紫になり、大きくなった。
divにCSSを適用したのかな。(;とかないし、{を使ってて私の知っているCSSの書き方と違うけど)
stylingってなんて訳せば…スタイル調整で日本語通じる?装飾でいいんだろうか…
次はフォントサイズのstylingを削除し、この文章をH1にしてから下に段落を追加します。
(Remove the font size styling, change the “Hello Gatsby!” text to a level-one header, and add a paragraph beneath the header.)
さっきはコピペしちゃったけど、今度は手を動かしてみよう。

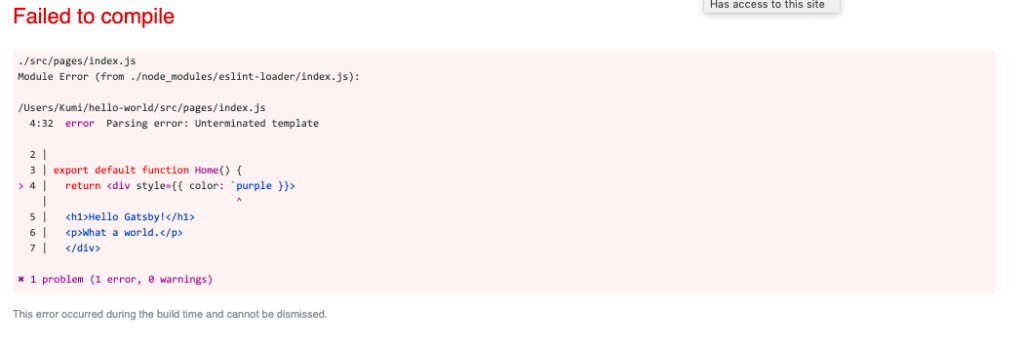
なんか怒られた。
どうもサイズ部分を消した時にcolorを閉じてる`を消してしまったみたいだ。
足したらちゃんと動きました。
間違ったところが分かるのはいいですね。この程度のシンプルさだからだろうか。
次は画像を足します。
<img src=”https://source.unsplash.com/random/400×200″ alt=”” />
ここで、そもそもJavaScriptの中でHTMLはどう動いているの?という説明が入ります。(ReactとJSXに慣れている人は読み飛ばしてねとのこと)
If you haven’t worked with the React framework before, you may be wondering what HTML is doing in a JavaScript function. Or why we’re importing react on the first line but seemingly not using it anywhere. This hybrid “HTML-in-JS” is actually a syntax extension of JavaScript, for React, called JSX. You can follow along with this tutorial without prior experience with React, but if you’re curious, here’s a brief primer…
(React フレームワークを使ったことがない人は、JavaScript の関数の中で HTML が何をしているのか疑問に思うかもしれません。あるいは、なぜ最初の行で react をインポートしているのに、どこにも使っていないように見えるのでしょうか。このハイブリッドな「HTML-in-JS」は、実際にはJSXと呼ばれるReact用のJavaScriptの構文拡張です。React の経験がなくても、このチュートリアルに沿って進むことができますが、興味がある方は、ここで簡単な入門編をご紹介します。)
わー…Gatsbyのチュートリアルはべんきょうになるなあ…!😢
Reactには興味があるので、スキップせずに頑張って読み進めることにします。
純粋なJavaScriptなら、
return <div>Hello world!</div>
この部分は次のようになるらしい。
return React.createElement("div", null, "Hello world!")
あっ、なんかこの感じ見たことある。太古の記憶が…。
Now you can spot the use of the ‘react’ import! But wait. You’re writing JSX, not pure HTML and JavaScript. How does the browser read that? The short answer: It doesn’t. Gatsby sites come with tooling already set up to convert your source code into something that browsers can interpret.
(これで、’react’のインポートの使い方にスポットが当たるようになりました! しかし、待ってください。あなたは純粋なHTMLやJavaScriptではなく、JSXを書いています。ブラウザはどうやってそれを読み取るのでしょうか?簡単に言うと、していません。そうではありません。ギャツビーサイトには、あなたのソースコードをブラウザが解釈できるものに変換するためのツールがすでにセットアップされています。)
???
前半部分の『Now you can spot the use of the ‘react’ import!』というところの意味が分からない…
後半はまあ、JSXはブラウザが直接読んでるんじゃなくてGatsbyがなんかうまいことやってるんだよ。っていうことですよね。
これは知識が追いついたら理解できるやつかな。
今の私ではすっきり分からない。とりあえず飛ばします。
コンポーネントを使用した構築(Building with components)
What exactly is a “component”?
コンポーネントとは何か?
Broadly defined, a component is a building block for your site; It is a self-contained piece of code that describes a section of UI (user interface).
Gatsby is built on React. When we talk about using and defining components, we are really talking about React components — self-contained pieces of code (usually written with JSX) that can accept input and return React elements describing a section of UI.
(広く定義すると、コンポーネントはサイトの構成要素であり、UI(ユーザーインターフェース)の一部を記述する自己完結型のコードです。
GatsbyはReact上に構築されています。コンポーネントの使用と定義について話すとき、私たちが実際に話しているのはReactコンポーネントのことです。- 入力を受け取り、UIのセクションを記述するReact要素を返すことができる自己完結型のコード(通常はJSXで書かれています)。)
難しい話が始まったぞ。UI上で分かれているセクションのコードのかたまりっていうことかな。
One of the big mental shifts you make when starting to build with components (if you are already a developer) is that now your CSS, HTML, and JavaScript are tightly coupled and often living even within the same file.
While a seemingly simple change, this has profound implications for how you think about building websites.
(コンポーネントを使ってビルドを始めたときに(すでに開発者であれば)、大きな精神的な変化の一つは、CSS、HTML、JavaScriptが密接に結合され、同じファイル内に存在していることが多いということです。
一見単純な変化に見えますが、これはウェブサイトの構築についての考え方に大きな影響を与えます。)
確かに、HTMLとCSSはともかく、そこにJavaScriptが同じファイル内に結合して一緒にあるというのは不思議な感じがします…、いや、太古の昔は局地的にonmouseoverとか使ったりしたけど…(個人的にもうだいぶ前のことなので記憶があやふや)
ここでカスタムボタンを作る例が出てきます。HTMLでは、例えばこのように書きます。
<button class="primary-button">Click me</button>
コンポーネントの世界では、PrimaryButtonコンポーネントを作ることでこのように書くとのこと。
<PrimaryButton>Click me</PrimaryButton>
へええ。
コンポーネントでビルディングブロックを作成することができると…
うん…
…
正直に言うとよく分からない…
もうちょっと読み進めてみます…
✋ ページコンポーネントを使う(Using page components)
Any React component defined in src/pages/*.js will automatically become a page. Let’s see this in action.
src/pages/の中にあるjsファイルは自動的にページになる。
おお。なるほど。なんかGatsbyの基礎知識って感じですね。
今はindexページだけなので、aboutページを作ってみよう。と。
VS Code上でsrc/pages/に新規ファイルを作り、about.jsと名前をつけて、チュートリアルにあるソースをペーストします。
http://localhost:8000/about/ にアクセスするとちゃんと表示されました。
なるほどこうやってページを増やすのね。
✋ サブコンポーネントを使う(Using sub-components)
ページが巨大になった時に、ページの中の構成要素をサブコンポーネントに分けて再利用することができる、と。このチュートリアルの例ではH1ヘッダーを挙げています。
- src/componentsというディレクトリを作って、そこにheader.jsというファイルを作る。
- チュートリアルにあるソースを貼る。(HTML部分は分かるけどreturnが何をしてるのか分からないな…)
- about.jsにHeaderサブコンポーネントをインポートする(import Header from “../components/header”)
- H1タグを<Header />に差し替える
おお〜。差し替わった。リアルで声が出ちゃいました。
次はヘッダーの文章を『This is a header.』から『About Gatsby』に差し替えます。
単に文章を差し替えてるだけじゃないなこれ。
- src/components/header.jsに戻って次の変更をします:
export default function Header() { return <h1>This is a header.</h1> }を
export default function Header(props) { return <h1>{props.headerText}</h1> }に
- src/pages/about.jsに戻って、
<Header />
を
<Header headerText="About Gatsby" />
に
お〜〜変わった!
サブコンポーネントの表示内容はそのページで指定できるようにできるんだね。
ここで出てくる”props“とはなにか?(DeepLは『小道具』と翻訳しました)
Earlier, you defined React components as reusable pieces of code describing a UI. To make these reusable pieces dynamic you need to be able to supply them with different data. You do that with input called “props”. Props are (appropriately enough) properties supplied to React components.
(先ほど、React コンポーネントを UI を記述する再利用可能なコードの一部と定義しました。これらの再利用可能な部分を動的にするためには、異なるデータを提供できる必要があります。これを行うには、”props “と呼ばれる入力を使用します。”props” は、React コンポーネントに供給される(適切な)プロパティです。)
props = サブコンポーネントを動的にするために利用するReactの入力要プロパティ、という理解で合っているだろうか。
ここからチュートリアルではpropsを使ってどうやってヘッダーの文章を差し替えたかの説明が続きます。
about.jsでは、Headerサブコンポーネントに対して”About Gatsby”という値(value)の入ったheaderText propを渡しています。
<Header headerText="About Gatsby" />
header.jsでは、HeaderコンポーネントがheaderText propsの受取を待ち受けています。
<h1>{props.headerText}</h1>
In JSX, you can embed any JavaScript expression by wrapping it with {}. This is how you can access the headerText property (or “prop!”) from the “props” object.
(JSXでは、JavaScriptの式を{}でラップすることで、任意の式を埋め込むことができます。
こうして「props」オブジェクトからheaderTextプロパティ(または「prop!」)にアクセスすることができます。)
このTipsっぽいのの言ってることがよく分からないけど、分かる日がいつか来るのだろう…(´ー`)🍵 JSXではJavaScriptは{}で囲むということは分かった。
このあと、チュートリアルではarbitraryPhraseという別のpropを追加していたけど、何に使うんだろう?
また、propを利用して違う文面のヘッダーを増やしてみます。
<Header headerText="About Gatsby" />
の下に
<Header headerText="It's pretty cool" />
を追加。propを使用して異なるデータを渡すことによって、コードを書き換えることなく、2つ目のヘッダーを作成できます。ふむ。
Hタグだからまだありがたみが分からないけど、学習をすすめるうちに分かってくるかな。
Using layout components
レイアウトコンポーネント。ヘッダやフッタなど複数のページで共有するセクションのためのものみたい。
Layout components are for sections of a site that you want to share across multiple pages. For example, Gatsby sites will commonly have a layout component with a shared header and footer. Other common things to add to layouts include a sidebar and/or a navigation menu.
You’ll explore layout components in part three.
(レイアウトコンポーネントは、複数のページで共有したいサイトのセクションのためのものです。例えば、ギャツビーサイトでは、一般的にヘッダーとフッターを共有するレイアウトコンポーネントがあります。レイアウトに追加する他の一般的なものには、サイドバーやナビゲーションメニューがあります。
レイアウトコンポーネントについては、パート3で説明します。)
これはPart3で詳しくやるみたいですね。
ページ間のリンク(Linking between pages)
次はリンクですね。<a href=”〜”></a>じゃないのか。
✋ Using the <Link /> component
チュートリアルの手順に沿って進めてみます。
Open the index page component (src/pages/index.js), import the <Link /> component from Gatsby, add a <Link /> component above the header, and give it a to property with the value of “/contact/” for the pathname:
(まずインデックス(src/pages/index.js)を開き、<Link />コンポーネントをインポートし、ヘッダの上に<Link />コンポーネントを追加し、パス名に”/contact/”の値を持つtoプロパティを与えます。)
…?はい。
意味がよく分からないけど一つ一つやっていこう。
Open the index page component (src/pages/index.js),
VS Code上でindex.jsを選択します。(余談だけど選択するだけで開かれるのは良いね)
import the <Link /> component from Gatsby,
これはこの部分のペーストかな。
import { Link } from "gatsby"
Headerいつのまにインポートしてたっけ?私が保存忘れてたんだろうか。
add a <Link /> component above the header,
リンクコンポーネント(で合ってる?)をヘッダーが記述されているエリアの上に挿入。
toがリンク先の相対パスですね。
<Link to="/contact/">Contact</Link>
これでヘッダー(Hello Gatsby!)の上にcontactリンクが出現します。

しかしクリックすると404。そりゃそうだ。Contactページ作った覚えないもん。
次にContactページを作って、ホームページに戻るリンクを貼ります。
(チュートリアルではコピーできるようになってるけど、このへんって手でも書いたほうがいいのかなあ)
import React from "react"
import { Link } from "gatsby"
import Header from "../components/header"
export default function Contact() {
return (
<div style={{ color: `teal` }}>
<Link to="/">Home</Link>
<Header headerText="Contact" />
<p>Send us a message!</p>
</div>
)
}
これでHomeとContactページを行ったり来たりできるリンクが貼られました。
さすがに相対リンクとかそのあたりからは説明していないね。
HTMLやったら身につく概念だもんね。
The Gatsby <Link /> component is for linking between pages within your site. For external links to pages not handled by your Gatsby site, use the regular HTML <a> tag.
(Gatsby <Link />コンポーネントは、サイト内のページ間をリンクするためのものです。Gatsbyサイトで処理されないページへの外部リンクには、通常のHTML <a>タグを使用してください。)
外部リンクは<Link />コンポーネントを使えないそう。
<a>タグが普通に使えるなら内部リンクにわざわざ<Link />コンポーネントを使う必然性をいまいち感じないのだけど、学習を進めるうちに分かってくるだろうか。
Gatsbyサイトをデプロイする(Deploying a Gatsby site)
ようやく最終節に来た…。長かった…。
でもチュートリアル8まであるうちのまだ1ですからね。しくしく。
デプロイとは。よく分からない…。『使える状態にする』っていう感じなのかな。
DeepLにかけると『展開』って出ます。
Gatsby is a modern site generator, which means there are no servers to set up or complicated databases to deploy. Instead, the Gatsby build command produces a directory of static HTML and JavaScript files which you can deploy to a static site hosting service.
(Gatsbyは最新のサイトジェネレーターであり、サーバーをセットアップしたり、複雑なデータベースをデプロイしたりする必要はありません。その代わりに、Gatsbyビルドコマンドは静的なHTMLとJavaScriptファイルのディレクトリを生成し、静的サイトホスティングサービスにデプロイすることができます。)
⊂二二二( ^ω^)二⊃ ブーーーン
あっ現実逃避してしまった…
ブーーーン懐かしいですよね。ブーーーン。(40代)
とにかく、buildコマンドを使うことで、静的サイトを置けるサーバにデプロイ(デプロイ?)出来るということですね?
ここでSurgeというGatsbyサイトをデプロイ(デプロイ!)できるホスティングサービス?を使ったテストを勧められます。ほー。無料なの?
Gatsby Cloudというのもあって、それは次のセクションでやるらしい。
当時は全く分からなくてすみません…。
ここからはTerminalを使ったSurgeのインストールとセットアップの方法を説明してくれます。親切。
Terminalは今GatsbyがDevelopで走っているのでそれを終了しないと操作できないのかな?と思ったけど、コマンド+Nで新規ウィンドウを立ち上げられました。
Terminal上でメールアドレスとパスワードを入力して登録ってなんか慣れないです。
次に、Gatsbyサイトのルートフォルダにいることを確認して、ビルドコマンドを実行します。
gatsby build
ひえ〜、なんか怖いな。
ビルドには15〜30秒かかるらしいのでゆっくり待ちます。(45.859814438秒かかったらしい)
Once the build is finished, it’s interesting to take a look at the files that the gatsby build command just prepared to deploy.
(ビルドが完了したら、gatsbyビルドコマンドがデプロイの準備をしたファイルを見てみるのも面白いでしょう。)
これはpublicフォルダの中にあるのかな?
Take a look at a list of the generated files by typing in the following terminal command into the root of your site, which will let you look at the public directory:
(以下のターミナルコマンドをサイトのルートに入力して、生成されたファイルのリストを見てみましょう。)
ls public
Terminalの使い方も教えてくれるとかGatsbyさんまじ親切ですよね…
publicフォルダの中身を見てみると、index.htmlができてます。
contactとかaboutはフォルダ(というかディレクトリか)になってるね。
この生成されたファイルを先程アカウントを作ったsurge.shに公開して、最後にデプロイ(デプロイ!!)するらしい。
その前にsurgeに登録するために利用したメールアドレスをverifyする必要があります。(verifyも訳しづらいな。『確認』って訳されるけど、checkとは意味合い違うもんね。『承認』はまたずれる気もする)
メールをverifyしたらsurgeでpublicフォルダを公開します。ドキドキ
surge public/
…?
なんか怒られた。
(node:8551) Warning: Accessing non-existent property 'padLevels' of module exports inside circular dependency (Use `node --trace-warnings ...` to show where the warning was created)
今の私にはちょっと分からないので、とりあえず飛ばそう…
プロジェクトとドメインが出てきたらリターンを押すように書かれてます。
これでデプロイ…できたのか…
surgeの仕組みが分からないので、このドメインどこから持ってきたの?とか色々謎があるんですが。
あとこれ普通のサーバにデプロイする時どうすればいいのかなあ。FTPでの接続しか私やりかた知らない…。普通に全ファイルをアップロードすればいいのかな???
その後、チュートリアルでは代替案としてGatsby Cloudが紹介されています。
GitHubと連携してるみたいでかっこいいが…
えっ普通のWebサーバにあげられるの?あげられないの?
私 静的サイトを作るために今Gatsbyを履修してるんですが、指定サーバにアップできなかったら意味なくなるんだけど…
ちょっと不安が…、大丈夫かな…
生成されているものはぱっと見htmlだったりするから多分大丈夫じゃないかなと思うんだけど…
ググっても、エンジニアさんが頑張ってクールなやつ作った話ばかり出てくるので不安になる…。『GatsbyjsをGitLabのCI/CDで自動でレンタルサーバーにデプロイしてみた』とは…???🤔🤔🤔
次のPartではスタイルの追加をやるらしいです。
頑張ってサクサク進むぞ…。


