静的サイトジェネレーターを使ってみよう!Gatsby.jsというのが人気がありそう!Gatsby.js触ってみよう!と決心した前回ですが。
何しろJavaScriptは2006年くらいから触れておらず、Reactも当然知らないしそれどころかjQueryも何それ状態で今となっては素人も同然。
なのでまずゆるふわに全体像を把握するため、Gatsby.jsの概要をざっくり紹介している記事がないかな、と検索してみたのだけど、出てくる記事が全部難しい。エンジニアさん…
それで探すのは諦めて、公式のセットアップをまず読むことにしました。
読んでみたらかなり丁寧に解説してあって感動。自分のために訳しながら読んでみる。
今回は『開発環境を設定しよう(Set Up Your Development Environment)』という部分を読み進めてみます。エンジニアの人たちにはえっ基本だよね?こんな事わざわざ書かなくても?という内容なのだろう。世の中にはTerminalの存在を知らない人間もいるんだぞ。
コマンドラインに慣れよう(Familiarize yourself with the command line)
まずはコマンドラインインターフェース(CLI)の説明から。
幸い私はコマンドラインは知らないわけではないので(最初のコマンドラインツールが古のMS-DOSである)、このへんはサラッと流すだけ。
Mac・Windows・Linuxに分けて説明されてます。親切。
Node.jsをインストールしよう(Install Node.js for your appropriate operating system)
はいここからもう知らない内容です。
Node.js。とは。??🤔🤔
Node.js is an environment that can run JavaScript code outside of a web browser. Gatsby is built with Node.js. To get up and running with Gatsby, you’ll need to have a recent version installed on your computer. npm comes bundled with Node.js so if you don’t have npm, chances are that you don’t have Node.js either.
(Node.jsはJavaScriptのコードをWebブラウザの外で実行できる環境です。GatsbyはNode.jsで構築されています。Gatsbyを使用するためには、コンピュータにNode.jsの最新バージョンがインストールされている必要があります。npmはNode.jsにバンドルされているので、もしnpmを持っていなければ、Node.jsも持っていない可能性があります。)
※DeepLで機械翻訳してちょっと手を加えてます。訳は以後ほぼそんな感じです
🤔 npmとは…?(謎が増えた)
(npmとはNode Package Managerというものの事らしい)
大丈夫、Gatsby.js先生がOS毎に分けて説明してくださっている。ありがたや…
私はMacなのでMacのとこだけ読みます。Windowsのインストラクションが一行で終わってて笑った。
MacはまずHomebrewがインストールされているか確認し(されてなければインストールし)、Xcode Command Line Toolsをインストールし、それからNode.jsをインストールするという流れのようです。
もうね、この辺のこと全く不慣れなので、ここまで丁寧に書いてもらえるのありがたい…
Homebrewをインストールする(How to install or verify Homebrew on your computer:)
はいはいHomebrew、Homebrewね!何度か顔を見たけど使えていないものの一つ…
MacでTerminalから何かをインストールする時に使う、というざっくりした理解なんですが正しいかな…?
まずTerminalを開き、
brew -v
を走らせるのね。
ちなみに私は下記のようなエラーが出ました。
Undefined error: 0
入ってないのか…
今までHomebrewを使ったインストールに成功したことがなかった理由が今分かった…
普通の技術系ページって『Homebrewで〜をインストールする』とだけ書いてあって自分のMacにHomebrewがインストールされているかどうかを確かめるという概念は当然すっ飛ばされているので、『あれ?あれ?!言われたとおりにやったけど出来ない…なんで…』⇒終 みたいな感じでやめちゃったりしていたのだった…
Gatsby.js先生は超親切なので、入ってない場合はどうしたらいいか書いてくださっています。ありがとうございます。
If not, download and install Homebrew with the instructions.
”Downloading Command Line Tools (macOS Mojave version 10.14) for Xcode”という表示が出たまま結構な時間動かなかったのですが、裏で動いていると信じて放置してました。
これで私のMacでもHomebrewが使えるようになったぞ…!(超初歩)
インストールが終わったら、もう一度バージョンチェック(-v)を走らせてHomebrewが入っているのを確認。
エンジニアの人にはここからなのかよって思われてますよね。あー恥ずかしい。
Terminalを使わない人生もこの世には存在するんですよ…!(つд`)
みんなだって生まれた時からいきなりTerminal使えたわけじゃないじゃん!
Xcode Command Line Toolsをインストールする(Install Xcode Command Line Tools:)
さっきのHomebrewのインストールの時にインストールされた気もするけど、インストラクションに従ってみる。
xcode-select --install
code-select: error: command line tools are already installed, use "Software Update" to install updates
というエラーが出た。
私XcodeはアプリでインストールしているのでTerminalからインストールしなくても良かったのかな。してない人はソフトウェア・ライセンスの承諾とか色々手続きがあるかも。
Nodeをインストールする(Install Node)
さて、いよいよNodeのインストールです。
Terminalを開いて次のコマンドを走らせます。
brew install node
あっ、このあたり全部Gatsby.jsのインストラクションページを翻訳してるだけだからね。作業の時は本家を確認してね。
これでNode.js=ブラウザ外でJavaScriptを動かす環境がセットアップされたのか。
そこはかとなくやり遂げた感があるのですが、これ環境設定の初歩の初歩ですよね。ふー。
Gitをインストールする(Install Git)
次はGitのインストールです。
Git is a free and open source distributed version control system designed to handle everything from small to very large projects with speed and efficiency. When you install a Gatsby “starter” site, Gatsby uses Git behind the scenes to download and install the required files for your starter. You will need to have Git installed to set up your first Gatsby site.
(Gitは小規模なプロジェクトから超大規模なプロジェクトまで、あらゆるものを迅速かつ効率的に処理するために設計された、無料でオープンソースの分散型バージョン管理システムです。Gatsbyの「スターター」サイトをインストールすると、Gatsbyは裏でGitを使ってスターターに必要なファイルをダウンロードしてインストールします。最初のGatsbyサイトをセットアップするにはGitをインストールする必要があります。)
とはいえ私もGitはさすがにインストールしている。
Terminalで次のコマンドを走らせるとGitがインストールされているかどうか確認できます。
git --version
していない方はGatsby.jsのインストラクションページにインストール方法がOS毎にリンクされてますので確認ください。
Gatsbyのコマンドラインインターフェース(CLI)を使う(Using the Gatsby CLI)
次に行きましょう。
The Gatsby CLI tool lets you quickly create new Gatsby-powered sites and run commands for developing Gatsby sites. It is a published npm package.
(Gatsby CLI ツールを使用すると、Gatsby を搭載した新しいサイトを素早く作成したり、Gatsby サイトを開発するためのコマンドを実行したりすることができます。これは公開されている npm パッケージです。)
はい。…?
Xcode Command Line Toolsをインストールした上にGatsby CLI toolもインストールするのか。慣れていないので関係性がいまいちよく分かっていませんが、インストラクションに従います。
npm install -g gatsby-cli
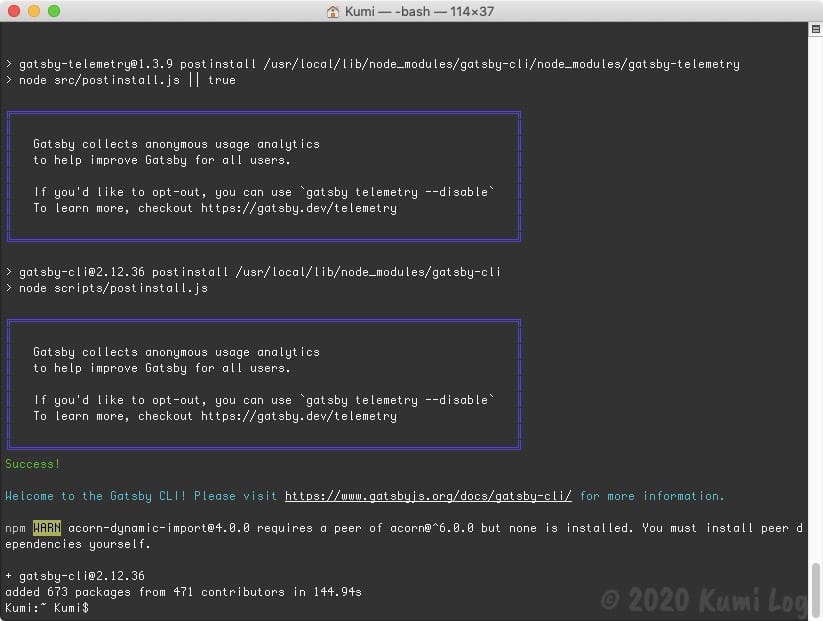
なんか今までTerminalでは見たことのなかったインストール画面にちょっとビビりますが、これが本来?の機能のひとつなのだなー。
こんなきらびやかなTerminal画面初めて見た。カラーだ。

gatsby --help
とすると使えるコマンドが出てきます。
Commands: gatsby develop Start development server. Watches files, rebuilds, and hot reloads if something changes gatsby build Build a Gatsby project. gatsby serve Serve previously built Gatsby site. gatsby info Get environment information for debugging and issue reporting gatsby clean Wipe the local gatsby environment including built assets and cache gatsby repl Get a node repl with context of Gatsby environment, see (https://www.gatsbyjs.org/docs/gatsby-repl/) gatsby recipes [recipe] [EXPERIMENTAL] Run a recipe gatsby new [rootPath] [starter] Create new Gatsby project. gatsby plugin Useful commands relating to Gatsby plugins gatsby telemetry Enable or disable Gatsby anonymous analytics collection. Options: --verbose Turn on verbose output [boolean] [default: false] --no-color, --no-colors Turn off the color in output [boolean] [default: false] --json Turn on the JSON logger [boolean] [default: false] -h, --help Show help [boolean] -v, --version Show the version of the Gatsby CLI and the Gatsby package in the current project [boolean]
当然今の私にはなんだかよくわからないのですが、–helpでこれらの一覧が見れるんだな、という事だけ覚えて先に進もうと思う。
booleanってブーリアン型だよね。(リンクはWikipediaへ)Excelか何かでやった覚えが。
Gatsbyサイトを作ろう(Create a Gatsby site)
これでGatsbyサイトを作る準備が整ったらしいです。
1. ターミナルを開く(Open up your terminal.)
まずTerminalを開く。
2. スターターから新しいサイトを作る(Create a new site from a starter:)
Gatsbyでは”starters”(スターター)というある程度設定されたものを利用してサイトを作ることができるそうです。WordPressでいうテーマみたいな感じだろうか。
インストラクションでは、”Hello World”というスターターを例として利用しています。
gatsby new hello-world https://github.com/gatsbyjs/gatsby-starter-hello-world
- new で新しいGatsbyプロジェクトを作り、
- hello-worldでタイトルを付ける。(これは何でもいいそう)これがフォルダ名になる
- GitHub URLがstarterのコードの場所を指します。
3. 作業ディレクトリに変更する(Change into the working directory:)
フォルダはUserフォルダ直下にできているので、これで移動できるみたい。
cd hello-world
やだGatsby先生cdコマンドの説明もしてる…!親切…!
This says ‘I want to change directories (cd) to the “hello-world” subfolder’. Whenever you want to run any commands for your site, you need to be in the context for that site (aka, your terminal needs to be pointed at the directory where your site code lives).
(これは「Current Directory / カレントディレクトリ (cd) を “hello-world” サブフォルダに変更したい」というものです。サイトのコマンドを実行したいときはいつでも、そのサイトのコンテキストにいる必要があります (つまり、あなたのターミナルはサイトのコードがあるディレクトリを指している必要があります)。)
cdってUnixのコマンドですよね?それで知っている。
Unixはるか昔(20年くらい前)に勉強しようとしたんだけど、実機が用意できなかった苦い思い出が…(LinuxをiMacに無理やり入れようとして入らなかった…当時はMacOS8とかでした)
あの時もうちょっとちゃんとやってれば今もうちょっと知識があったんだけどなあ。
なんかこの辺の基礎コマンド、ふわっとでもいいので復習したいな。
今ならそういうサイトも色々あるのかな。と思って検索したら硬派なサイトが出てきた。
4. 開発モードを起動する(Start the development mode:)
gatsby develop
でデベロッパーモードを開始する。なんかかっこいいですね。
このコマンドは開発サーバを起動して、ローカルでサイトの確認ができるそうです。
うっMAMPとかよりずいぶん簡単な…。
これで、http://localhost:8000/ でサイトが確認できるようになりました。まだよく分からないけども。
これを停止するにはTerminalでControl+Cを押す。
再度走らせるには
gatsby develop
を実行する、そうです。なるほど…?
あっ私Dockerでlocalhost:8000すでに指定しちゃっているのですが、ずらしたほうがいいのだろうか…
このNoteの意味がよく分からない。
Note: If you are using VM setup like vagrant and/or would like to listen on your local IP address, run gatsby develop –host=0.0.0.0. Now, the development server listens on both http://localhost and your local IP.
知識が積み上がってきたら理解できるようになるだろうか。
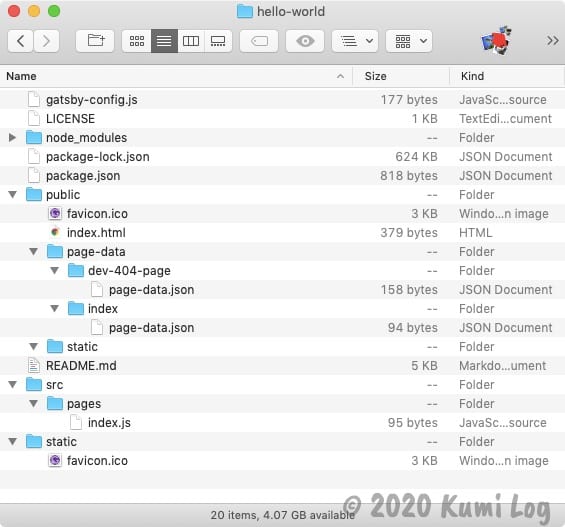
ちなみに出来上がったhello-worldのフォルダの中身を見てみたら、こんなふうになっていました。

index.htmlは中身が空だったので、ローカルで見ている先は src > pages > index.js っぽい。
このへんをいじる方法は次の章以降なのかな。
コードエディタを設定しよう(Set up a code editor)
この項目ではGatsbyおすすめである『VS Code』(Visual Studio Code)というエディタと、それと組合せて使う『Prettier』というプラグインが紹介されています。(Prettierはコードのエラーを回避するためのフォーマッターで、VS Code以外のエディタでも使えるそう)

”エディタ”という言葉も説明してある。さすが初心者に親切なGatsby先生。
A code editor is a program designed specifically for editing computer code. There are many great ones out there.
コードエディタは、コンピュータコードを編集するために特別に設計されたプログラムです。多くの素晴らしいエディタがあります。
私はOSXになる前からずっとmi(旧ミミカキエディット)を使ってきたのですが、最近はAtomやSublimeに浮気をしています。特にすごく強いこだわりがあるわけではないので、試しにVS Codeを使ってみようと思います。
ちなみに、株式会社ICSさんがTwitterのPoll機能でアンケートを取った『HTMLコーダーにとっての2020年 アンケート結果から分析するイマドキのウェブ制作』で、HTMLコーダーへの質問でVS Codeは一位になっていました。
HTMLコーダーに質問。
よく使うエディターはどれ?※Twitterのアンケート機能で回答ください
— 池田 泰延 / Yasunobu Ikeda (@clockmaker) May 27, 2020
こちらもリンクしておこう。

業界を離れて一人でほそぼそとやっていて、業界にいるプロがどうしているのか疎くなってしまうのでこういうのを知れるのはとてもありがたいです。
Web制作はただでさえ現場にいたの2000年代だし(東京ではコンサルティングだったんで現場知識は実務レベルでは必要なかった)、地方で技術遅いし、会社でWeb制作できるの私一人みたいな環境も多々あったしで…Web業界の雑誌(Web Creatorsとか)を読んで何とか付いていく感じだったなあ…薄給には高かったなあ…
はっ、つい昔話になってしまった。
ともかく、これで開発環境の作成は終わり、次は『Gatsbyのビルディングブロックを知る(1. Get to Know Gatsby Building Blocks)』ですね。
ビルディングブロックとはなんぞや…
附録的に最後に書いてある『Overview of core technologies』では、コマンドラインやGitの紹介がされているので、興味のある人はさらに独学を進められるようになっています。


私もこの辺の知識に欠けているので、読んでみよう。
(codecademyは有料プランのみアクセスできるっぽい)



